Objectives
The need for this interactive came from a collaborative brainstorm between Momenta Biennale de l'image and an elementary school with the hopes of creating an experience where kids could get the basics of Contemporary Photography.
The client set three clear goals:
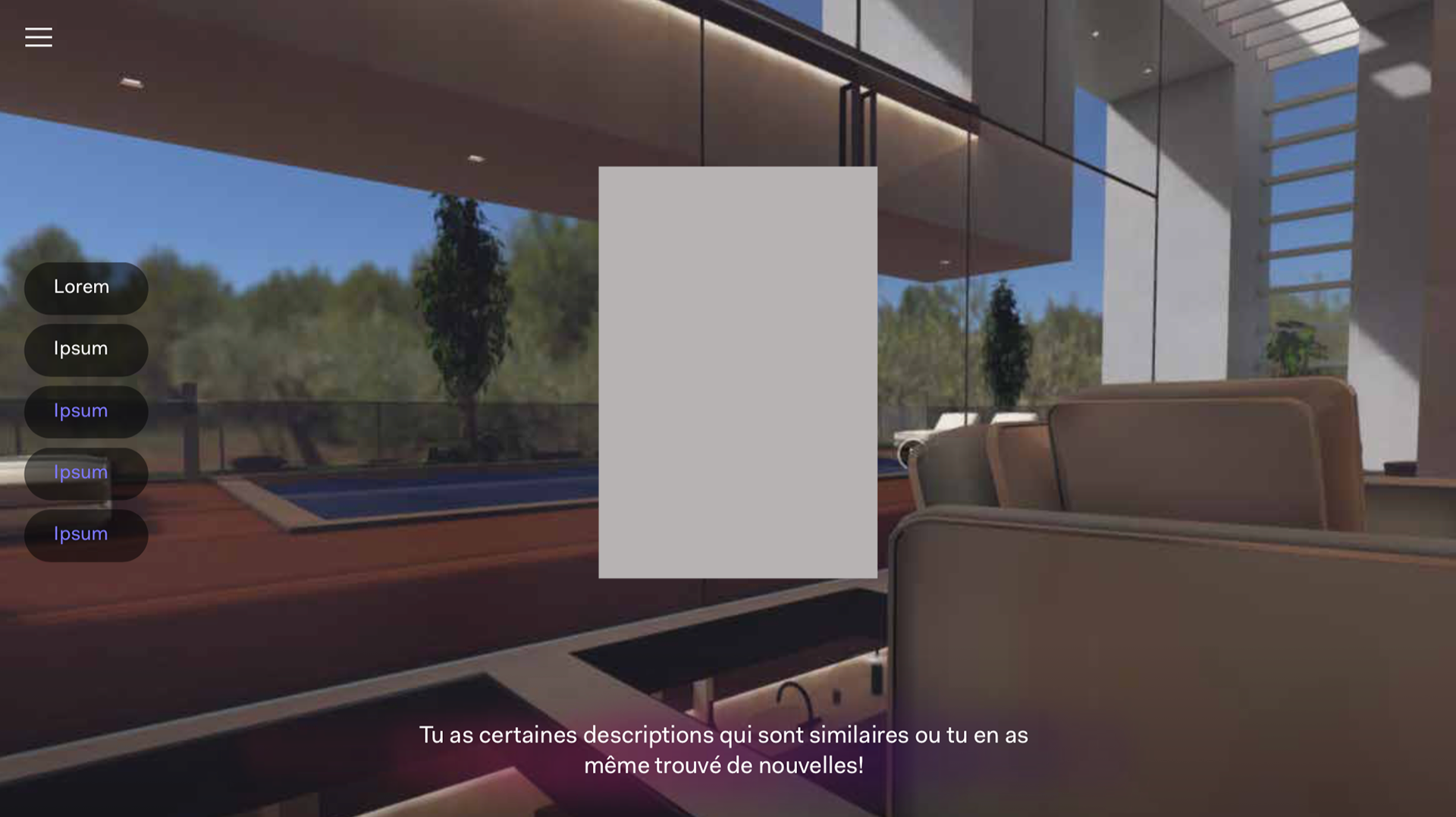
•Develop a capacity for objective analysis of an image (describing the elements in it).
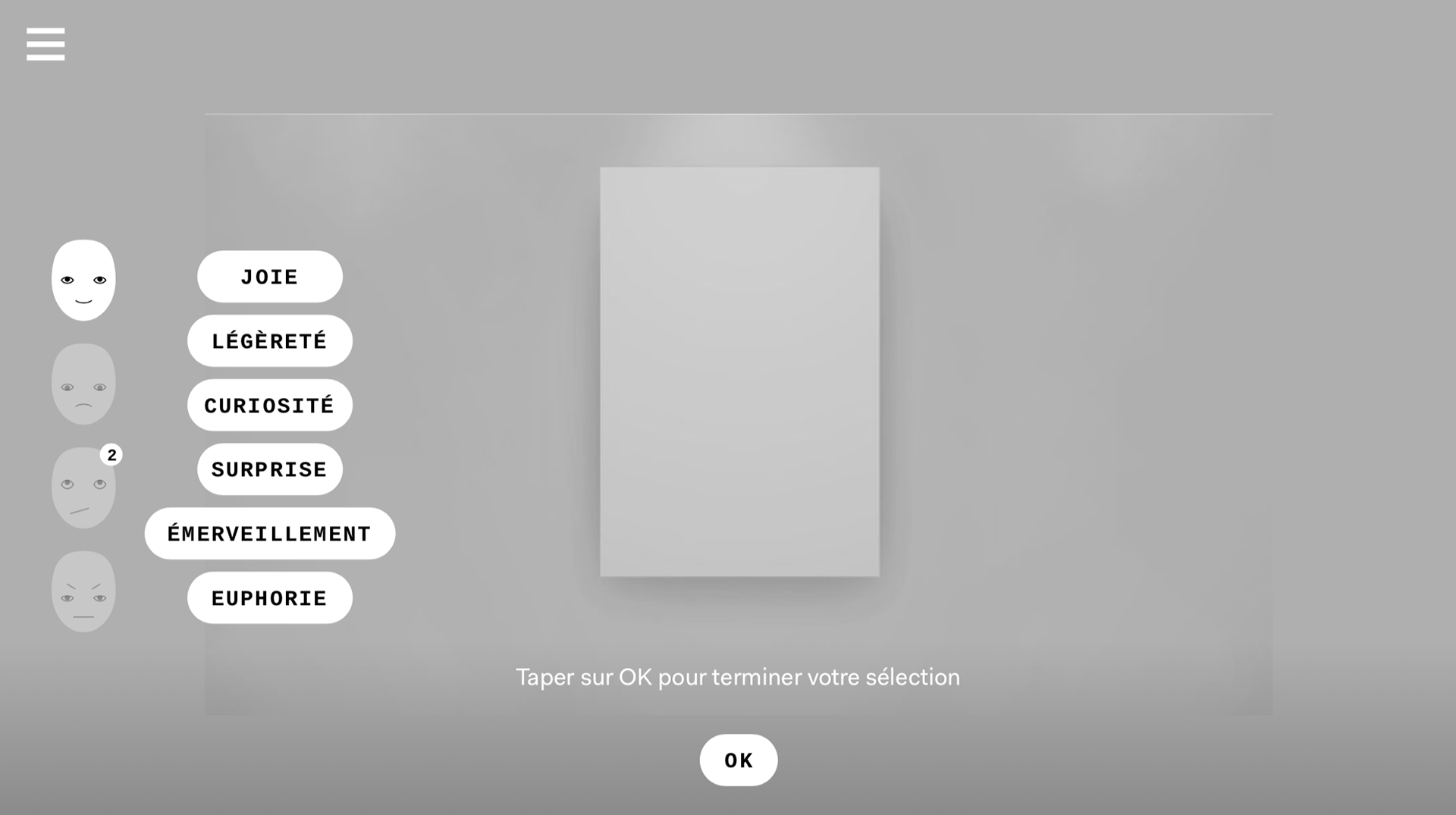
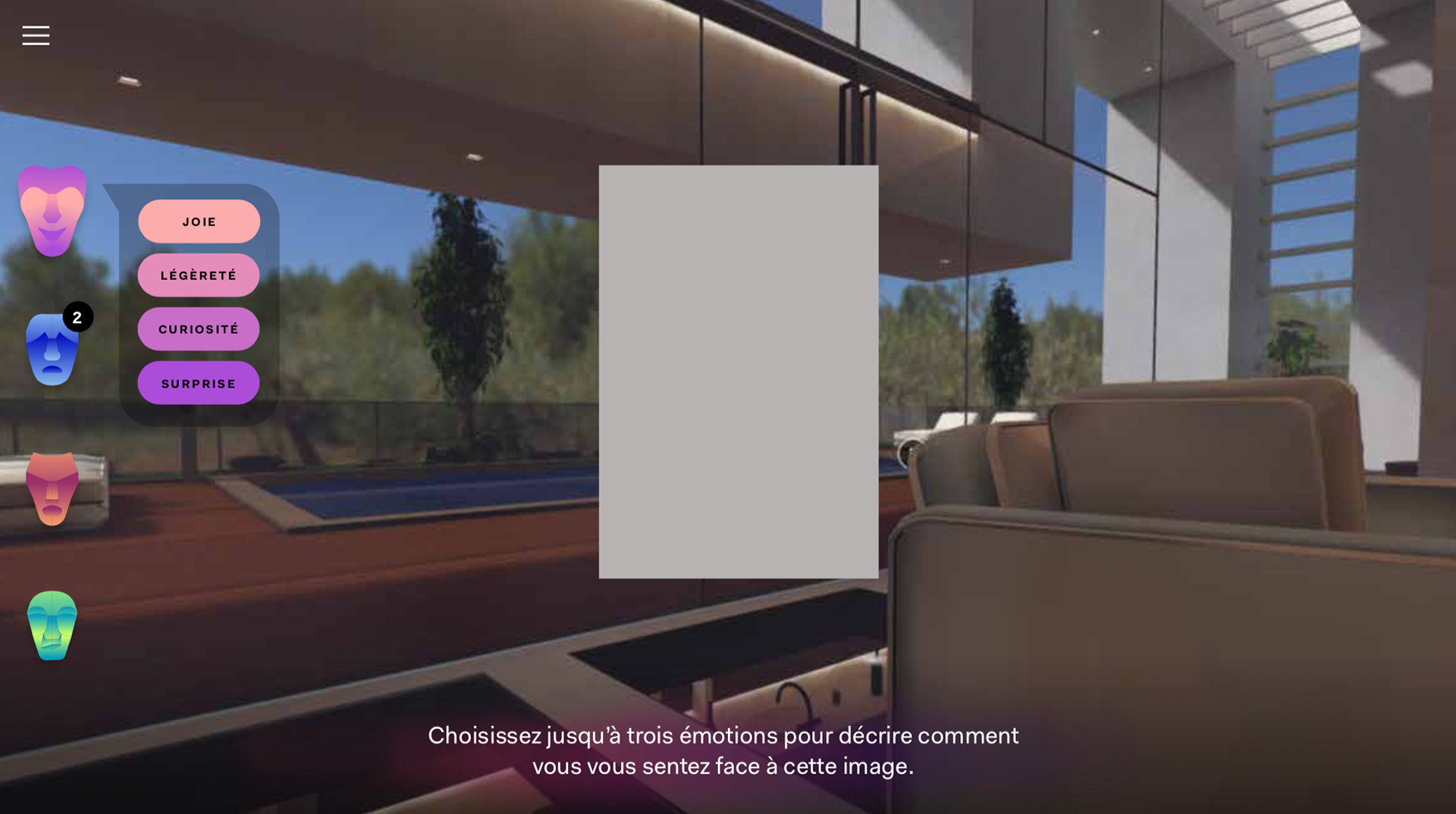
•Describe 3 emotions that the image conveys to the viewer.
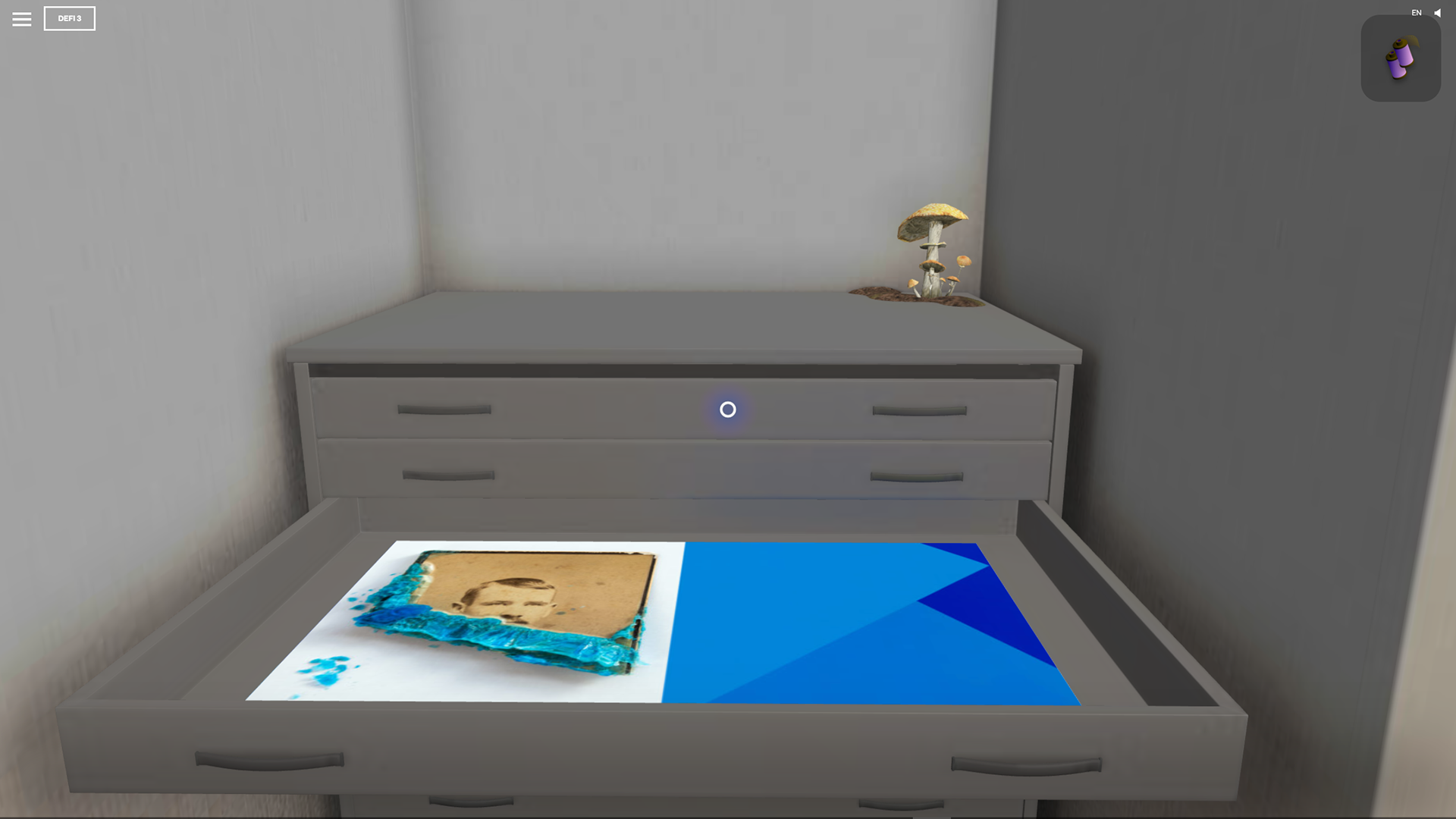
•Associate archived photography to its contemporary kin.
The Environment
The client was aiming at a website that used some form of interactivity. They came with a list of websites that used some forms of basic interactivity in a 2D world. The Creative Director and I worked on a game concept that incorporated the client's needs (the educational aspect) and an immersive 3D world. Thus was born the Gallery of Mysteries, a curious cabin hidden in the woods holding what seems like an extraordinary selection of photography from Quebec.
The Plans
Coming from a background of video games in the 80's and 90s, we thought about a first person "Wolftenstein-like" experience. Instead of being driven by violence, we opted for an explorative no-loose situation where kids could move around an environment that seemed mysterious to them. Just as in Myst, an adventure puzzle game from the 90s, people explore and solve puzzles to move on.
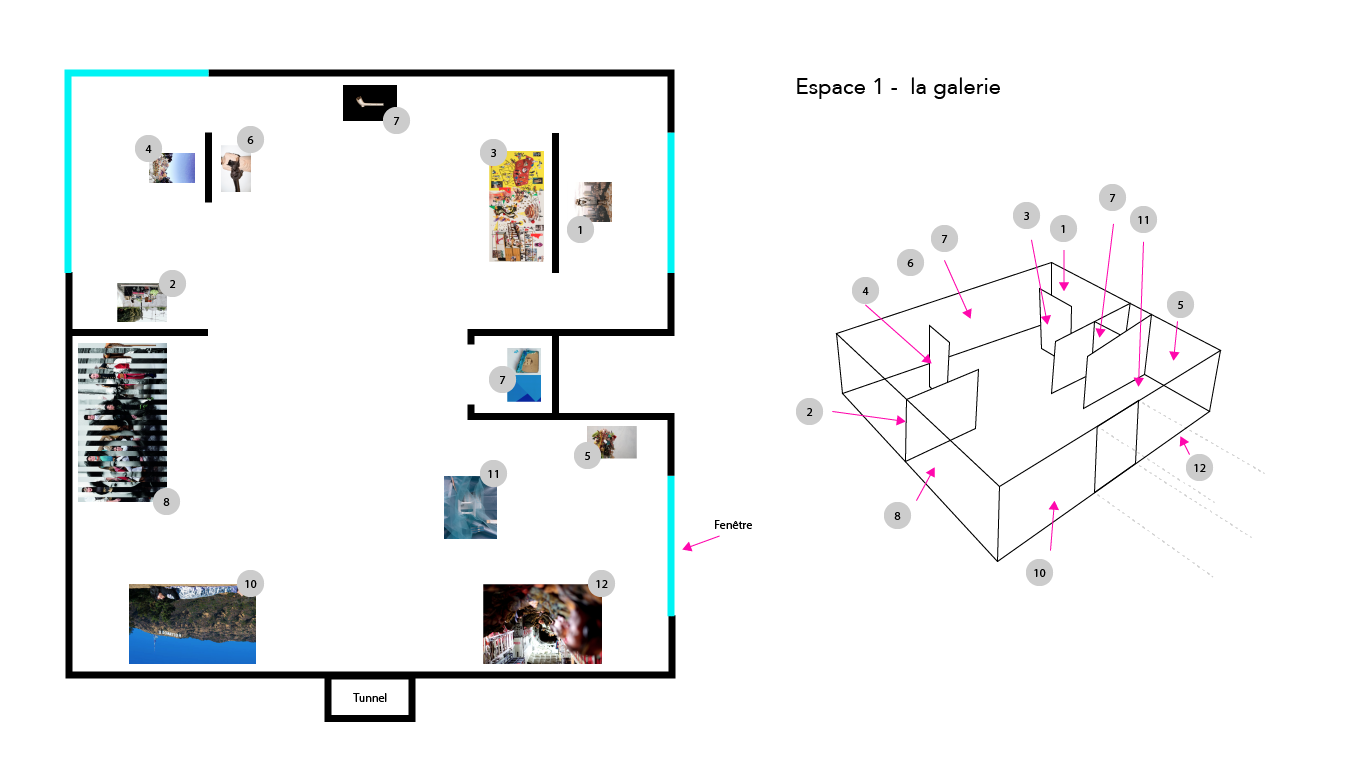
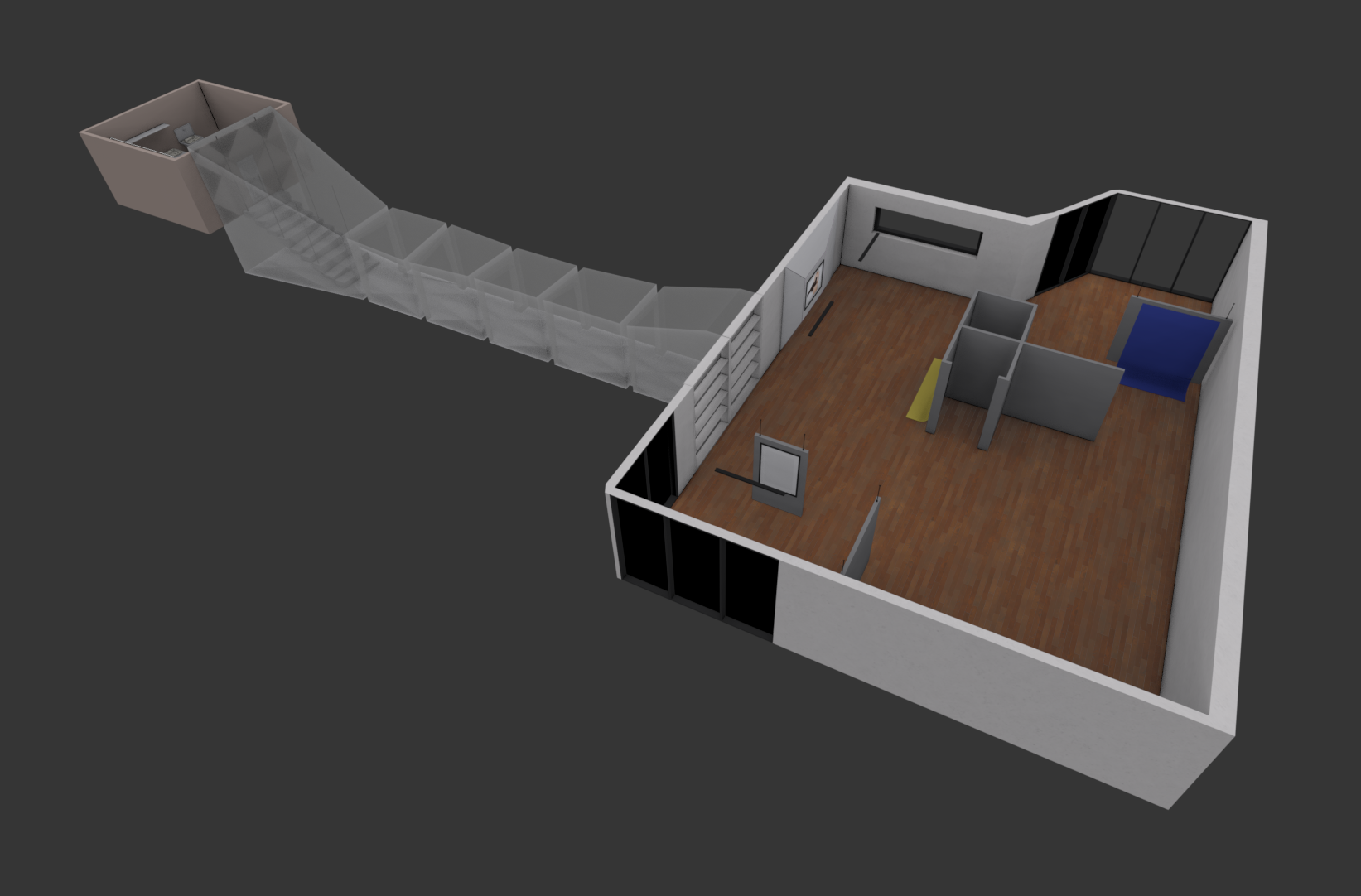
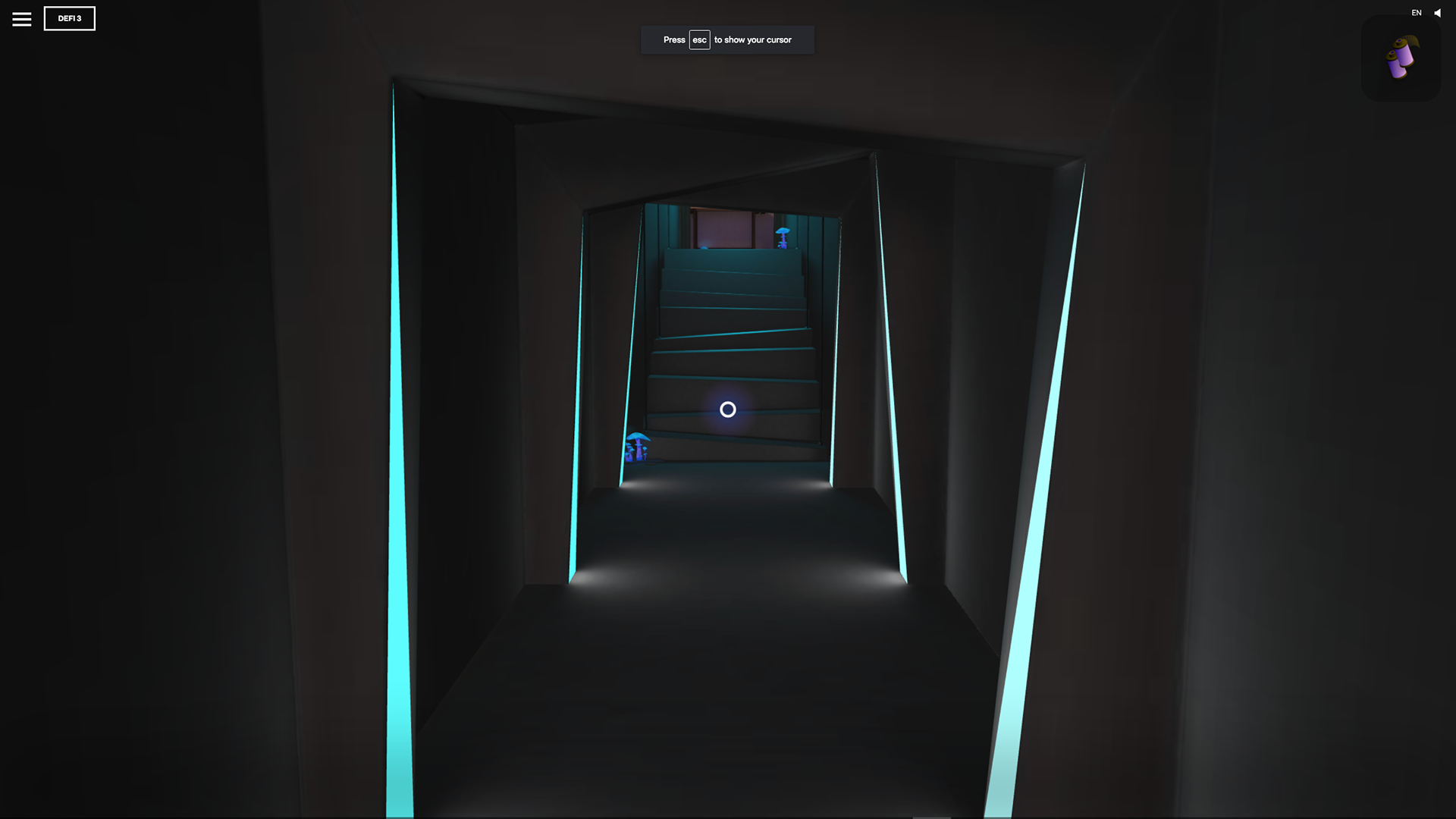
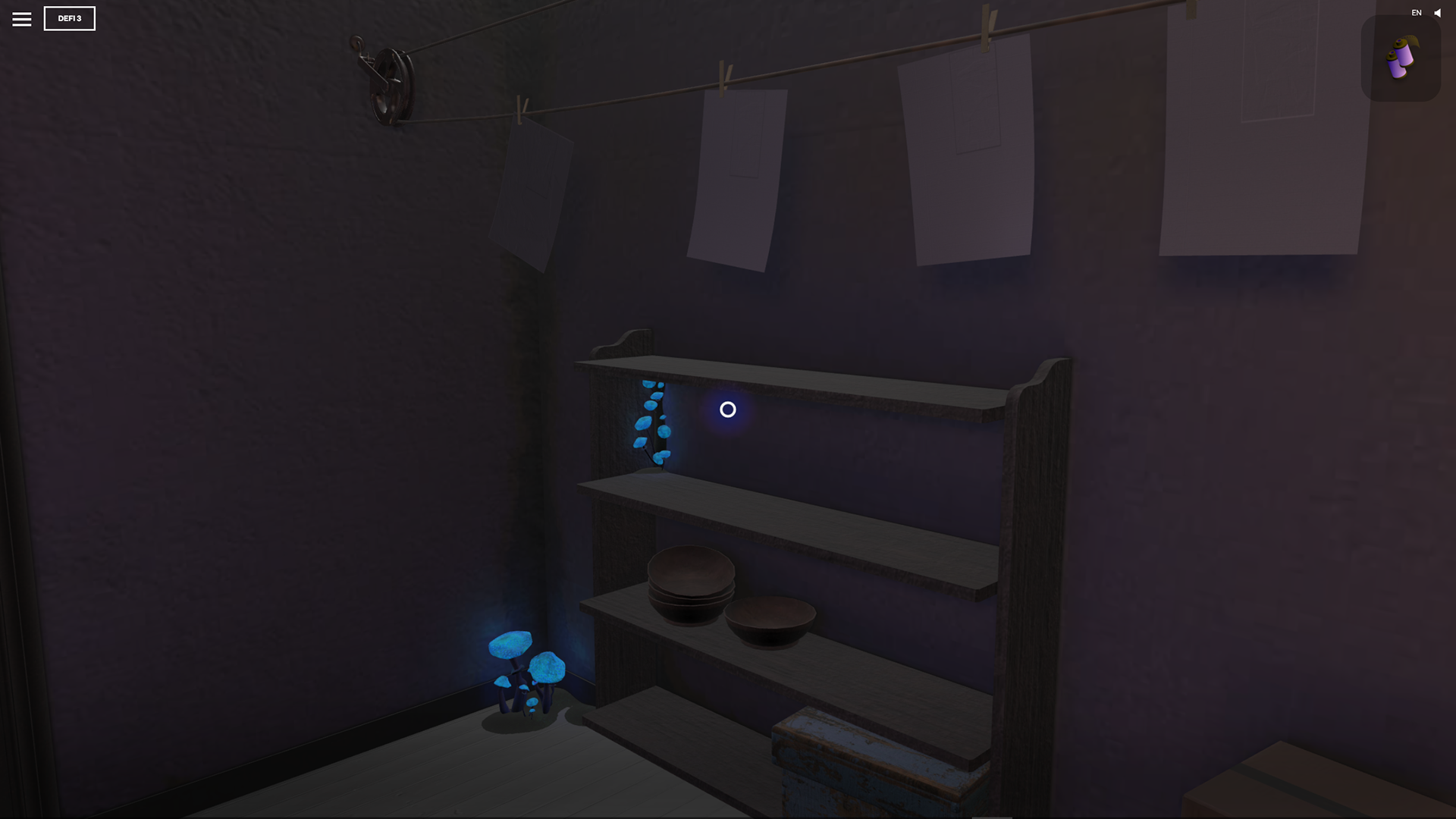
The experience unfolds in three rooms. The main gallery, the tunnel and the mystery room.
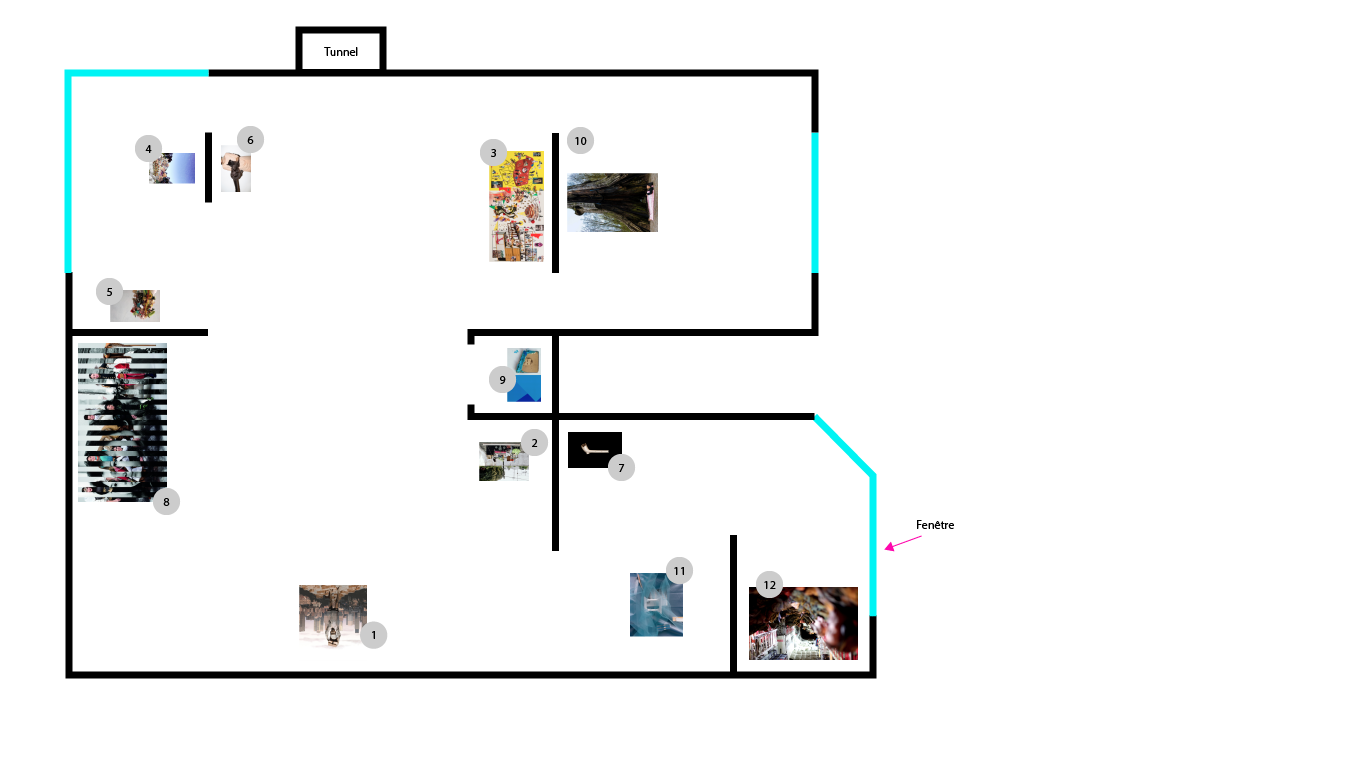
The main gallery was the toughest nut to crack. It was the first environment the player would walk through and it had to portray every piece respecting the artists' wishes. Below a series of adjustments based on image location, viewing distance (triggering by proximity) and general ambiance of the space.


Moodboard







Then followed the tunnel and mystery room. Each room represented a set in the game covering the three objectives set by the client.
First site sketch



The Game: Creating an Intuitive Experience
As I developed the 3D environment with the client and the 3D artist, we set time to tackle the game following their three main goals. Each level unlocked the next one and we set up tools to keep the experience fluid.
•The gallery had a voice that followed the player through the experience.
•The experience starts of with a tutorial that is hidden through the gameplay. The site has a quick tutorial page to help understand certain key functions, but we opted for quick onboarding of the players for the rest of the interactive.
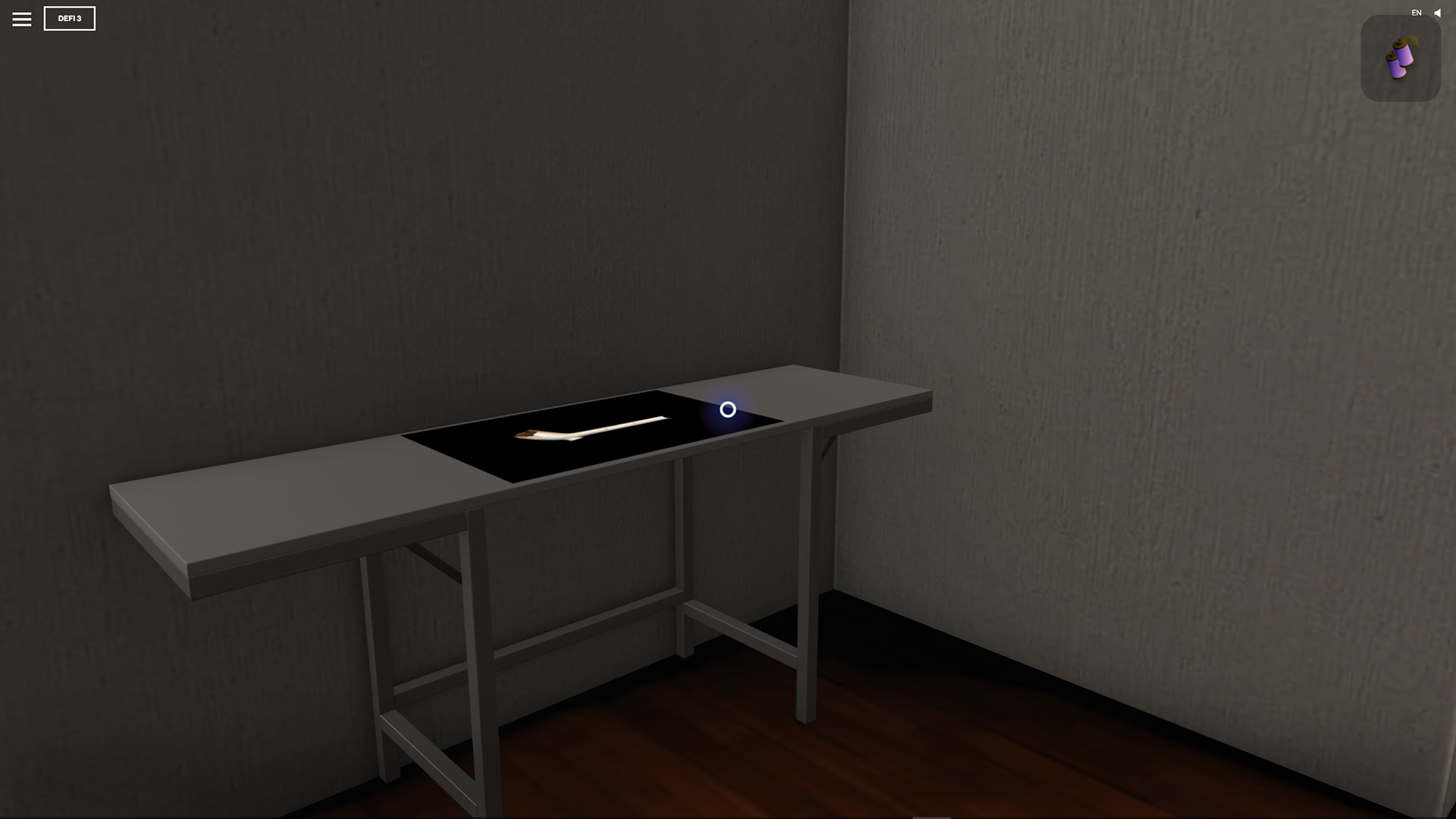
•A reward system was set to encourage the player to keep searching through the space and unfold the secrets of it's "lieu". This system does not rely on winning points, but to discover objects that serve as "keys" to help progress in the experience.
A first reward: A roll of film.
UX Maps (Initial and Final)
First UX Map (in French)
Final UX Map (in English)
From Wireframes to Initial Designs




First UI sketch for emotional states.
The Interface
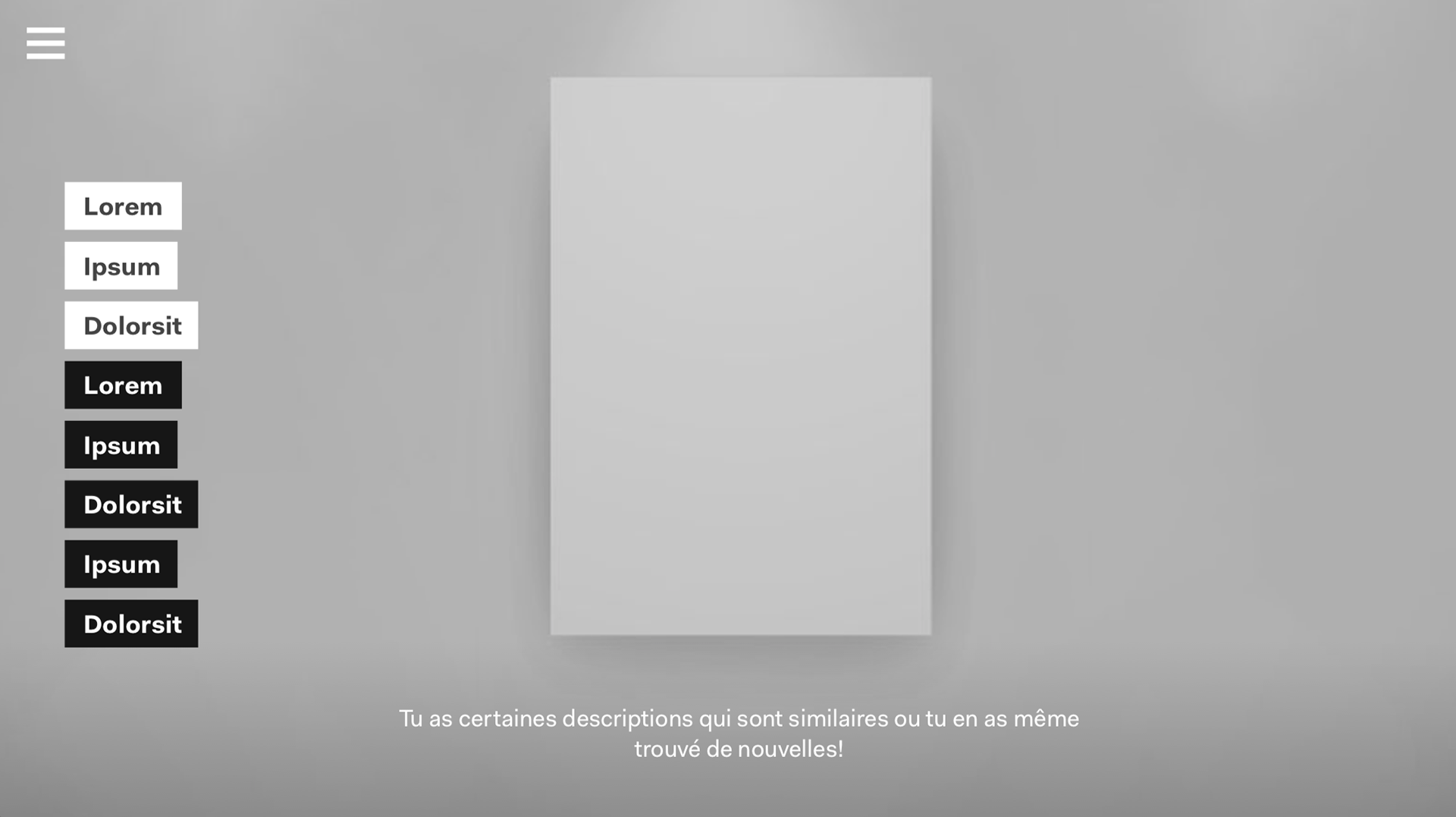
My initial thought for the interface was transparency. I wanted the environment to speak for itself (as much as possible) and have UI elements that were clear and minimal. A style was used for static information (white typography), interactive elements (coloured or white rounded buttons/gaze pointer), and narratives cues (ethereal clouds).
The player could find themselves in one of two states. The first being explorative, using a gaze point to help target what they wanted to trigger. And a second state to access the menu. If they pressed ESC, they could gain access of their screen and explore secondary content in the menu. These two states ensured that the players stayed focussed on the game experience and had access to their keyboard and desktop if need be.
The player could find themselves in one of two states. The first being explorative, using a gaze point to help target what they wanted to trigger. And a second state to access the menu. If they pressed ESC, they could gain access of their screen and explore secondary content in the menu. These two states ensured that the players stayed focussed on the game experience and had access to their keyboard and desktop if need be.
Tutorial Page
The final scenes





The Ending
Walking away from traditional game endings where the player is rewarded by accomplishing their set goal. We wanted to finish on a note that left the player with questions and inspirational thoughts. The budget was limited, so we set on using the same structure (3D elements of the architecture) and building a parallel world where the player could discover informal interviews with the artists and hopefully understanding that art is after all accessible.
Role & Challenges
This project was an amazing collaboration between the client and our team. The scenario and gameplay were developed hand in hand. I assisted in developing the gameplay (experience graphs), sketches, moodboards, 3D design briefs (and follow-ups) and designing the UI.
One reality was the client's budget. It especially hit us when we came to 3D modeling and texturing. 3D assets could of easily eaten a great part of the budget, so we opted for free assets that we modified to our needs. We pulled in as many resources that could help us out.
One particular wish was to use the inputed data from the players to show others the diversity in opinions regarding the artwork. We quickly realized that the implementing of this feature would eat out time and resources. We however kept a database to filter out any offensive words that could be inputed in. A concern was raised about free speech, but the need for this experience to exist in a school context leaned us towards a bit of censorship.
CLIENT
Momenta Biennale de l'image
DESIGN & CONCEPT
Dpt.