Objectives
The Museum
Autodesk creates tools that allow people to make what they dream up real. The museum should therefore be a testament to imagination and creativity, and the building itself should be a metaphor for this. It is not constrained by the laws of physics or budget limitations relating to building costs. This is as much a technological and design challenge as it is an architectural one. As a product that will continuously expand, spaces need to be modular and designed in a way to produce the feeling of unique spaces.
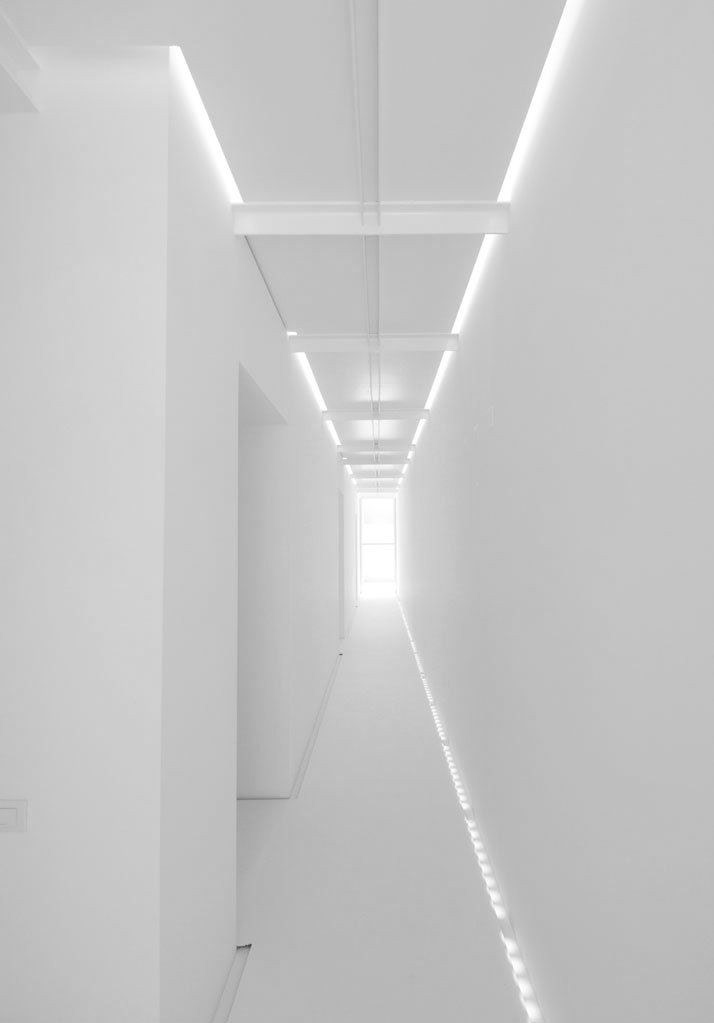
Lighting & Wayfinding
Using a combination of ambient lighting for general spaces and directional lights in curated spaces will help with wayfinding, putting emphasis on important elements in the scenes and create different emotional atmospheres for the visitor.
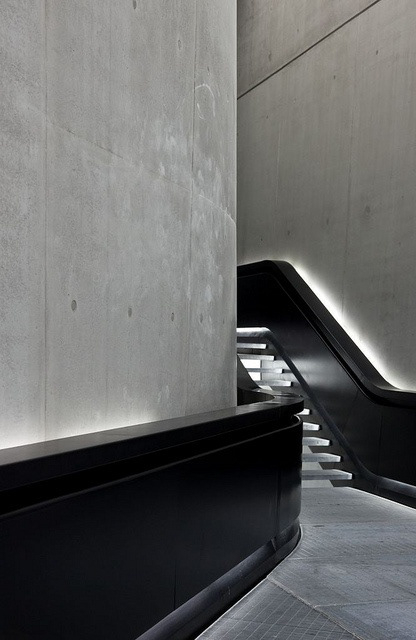
Transitional Spaces
Transitional spaces act as a passageway from one exhibit to the next. This idea is explored through various modes: tunnels, portals, stairways. These paths will be a quintessential aspect to exploring the various spaces in the virtual museum.
Sound
The gallery is filled with ambient sound that will shift slightly from one space to another. Slight echoes, dampened sounds and other types of effects are used to create a living environment or as hints for the visitor about what is about to come. Turbines buzzing off in a distant room help guide a person through the space to discover a giant Airbus A380 waiting to be explored.
Navigation
The idea of a virtual museum could be intimidating to certain visitors and it is important to create a navigation system for people who might be less inclined to explore. An easily accessible menu will serve as a fail safe, allowing visitors to skip to a specific room in the museum or be alerted of new items on display. The menu will be organized by theme and will branch off to more precise subjects as the visitor unravels it. A search box is available to find a specific item in the collection.
VR
Since we are reproducing a physical space and physical objects, immersion was particularly important for this project. Easy access to virtual reality devices, whether simple ones like Google Cardboard or full fledged headsets like the Oculus Rift, combined with advancements in WebVR, will allow us to adapt the museum, with very little changes in coding, to a full VR experience.
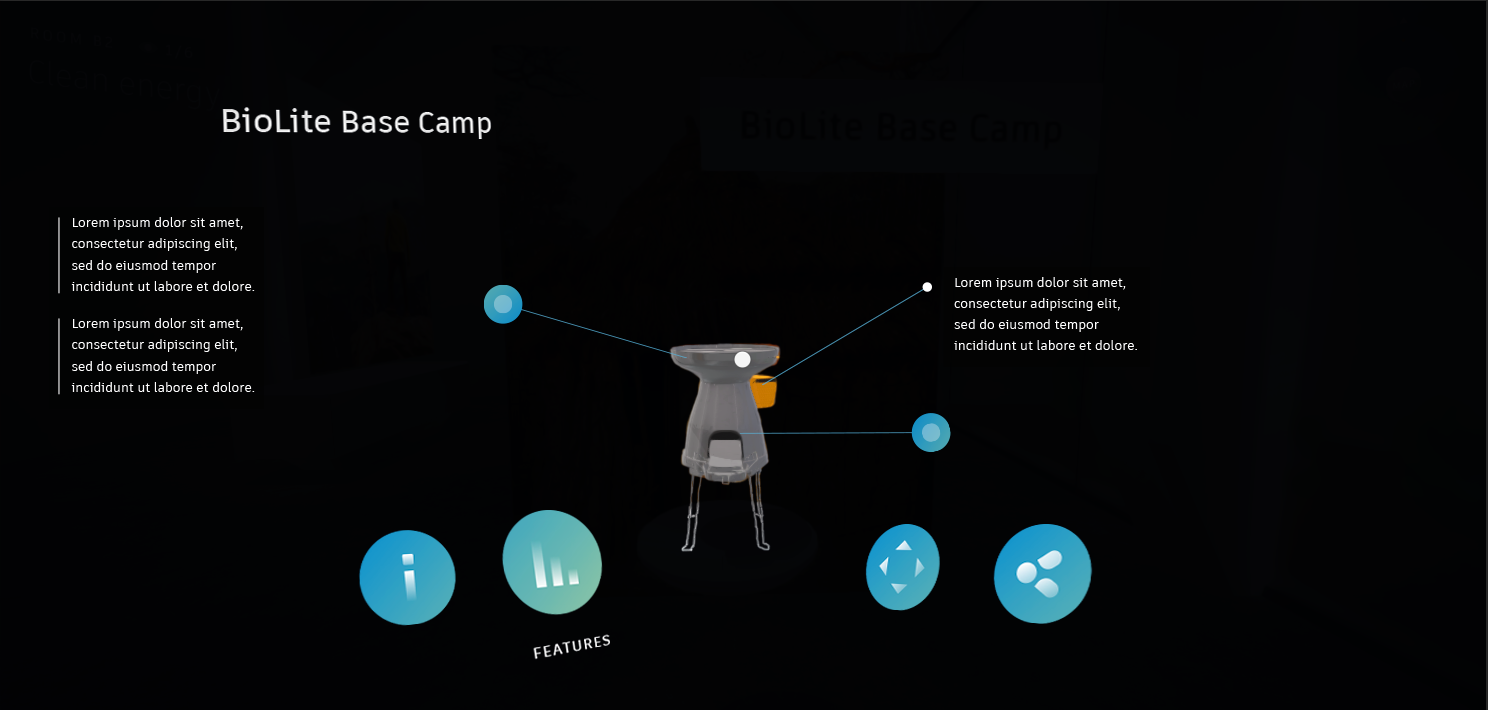
Exhibiting Objects: From Small to Large Scale
•How to exhibit small objects and show them in a manner that is impossible for real life interactions. Develop UI navigation around that object.
•How to exhibit larger than life objects, accessible navigation and UI navigation for said object.







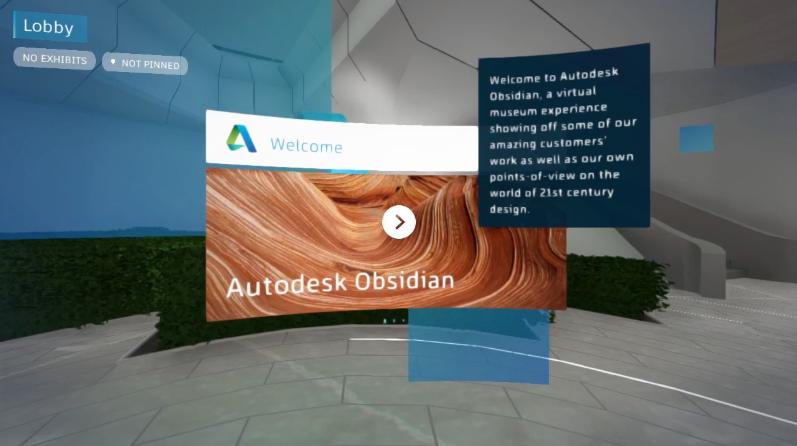
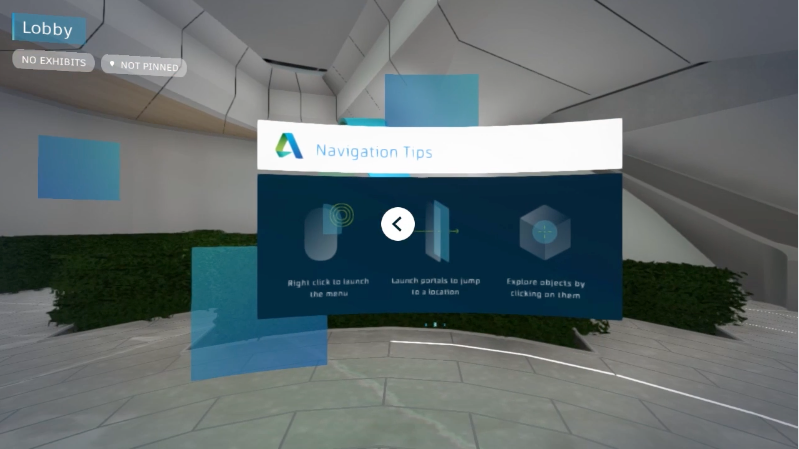
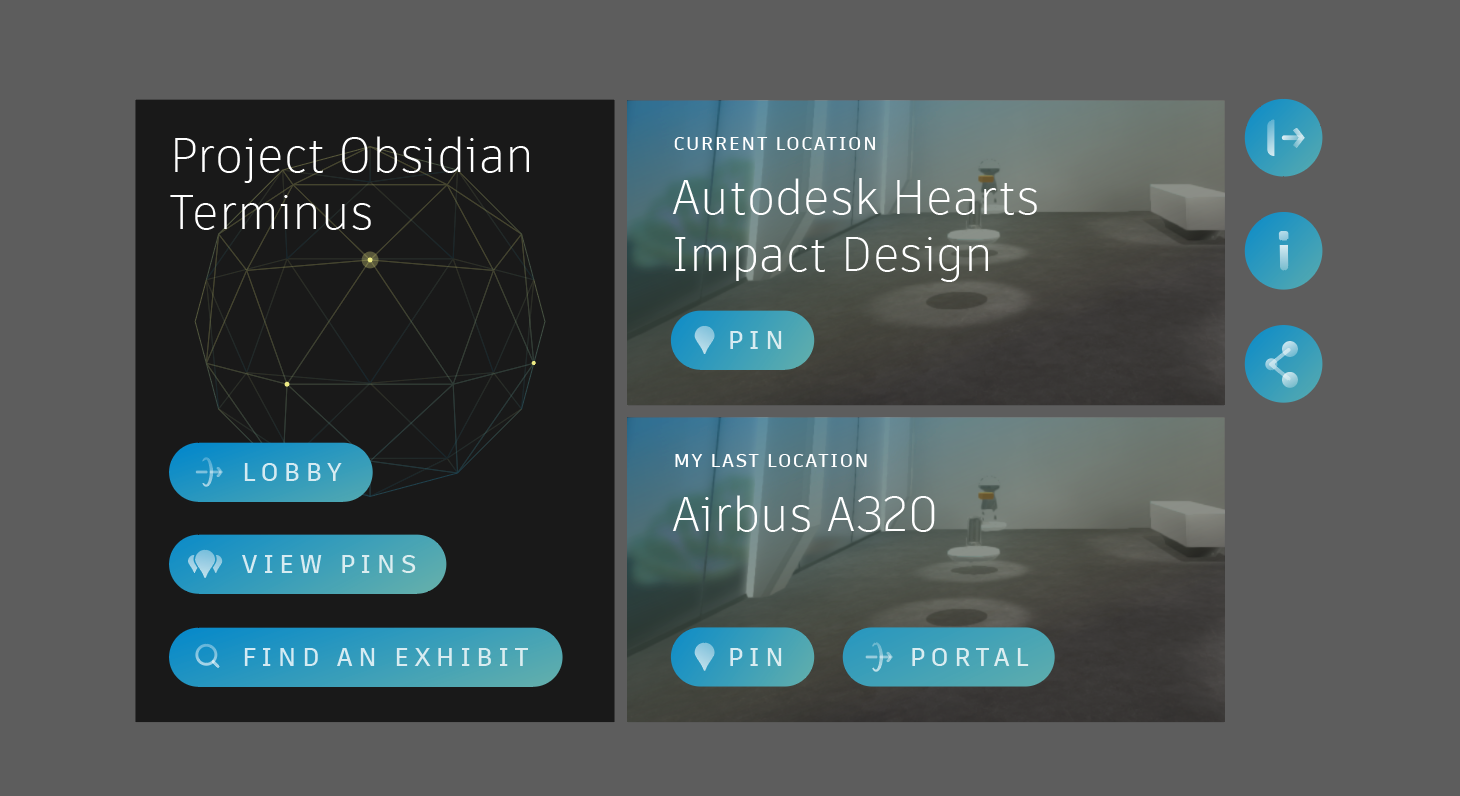
The Museum: The Lobby
The Plan
The museum lobby was designed as a basecamp where a visitor could return to at anytime, also a place to discover new exhibits on display.
Actual Experience
One caveat was the time spent developing and understanding this space when in reality, people spent little time in it. In real life, people tend to wait for friends in lobbies, purchase tickets, walk around and enjoy the sites. In VR, it was harder to create these dynamics as people often want to get to the core of the experience by running through a door to a gallery space. In hindsight, we should have spent more time on developing texture, light and modular spaces. In the end, these were the elements that followed the visitor throughout their visit.
Factors to Consider in Designing the Space
•How spaces are connected with each other
•How to create modular spaces (reusable assets that give different results depending on how they are assembled)
•Autodesk’s Identity (Brand reminder and showcase of evolution)
•Consistent visual language for UI and 3D objects (visitor will recognize what is a door, a portal, exhibit “furniture”, etc.) ie: A physical door versus a wayfinding panel by the door.
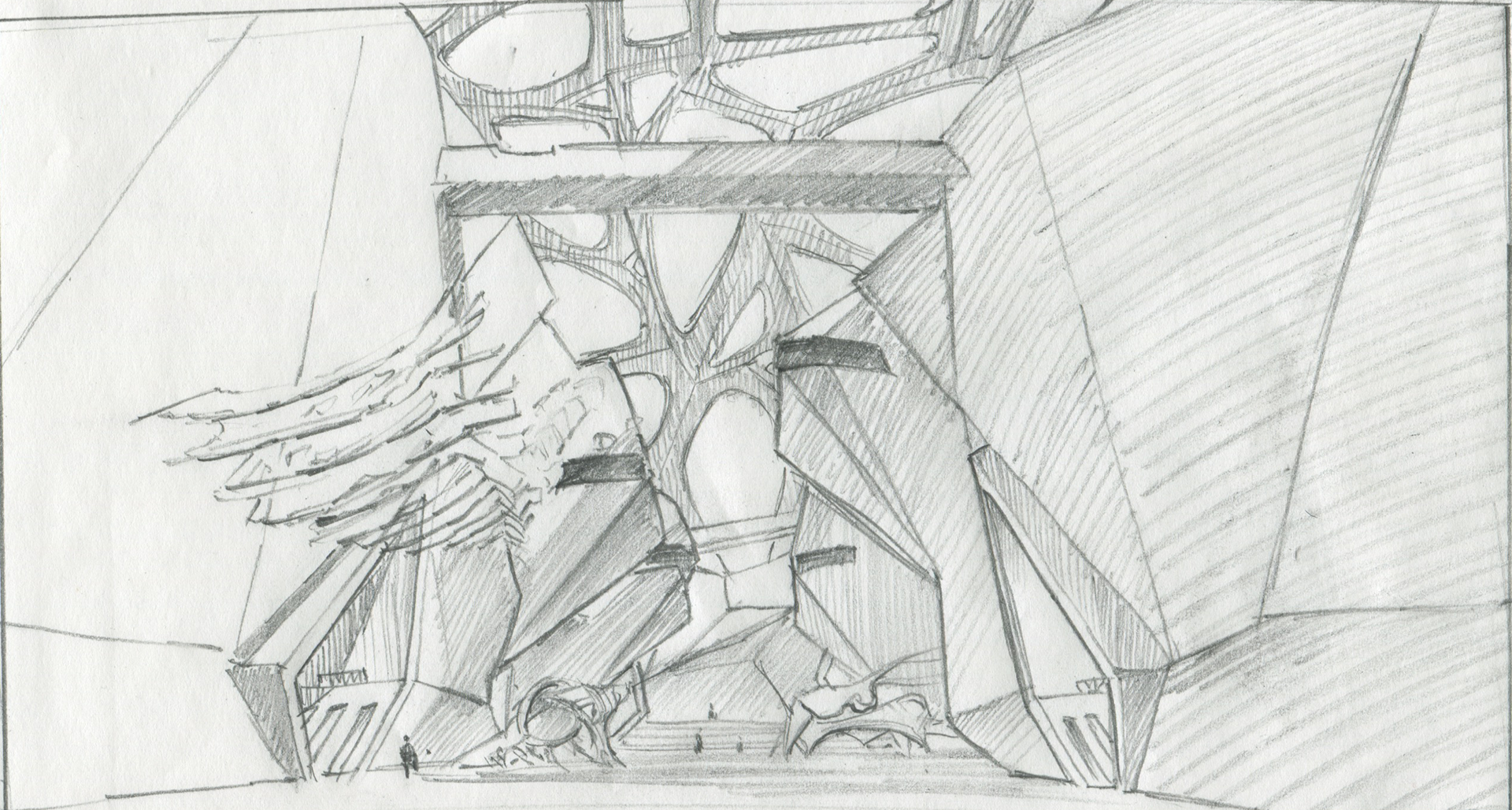
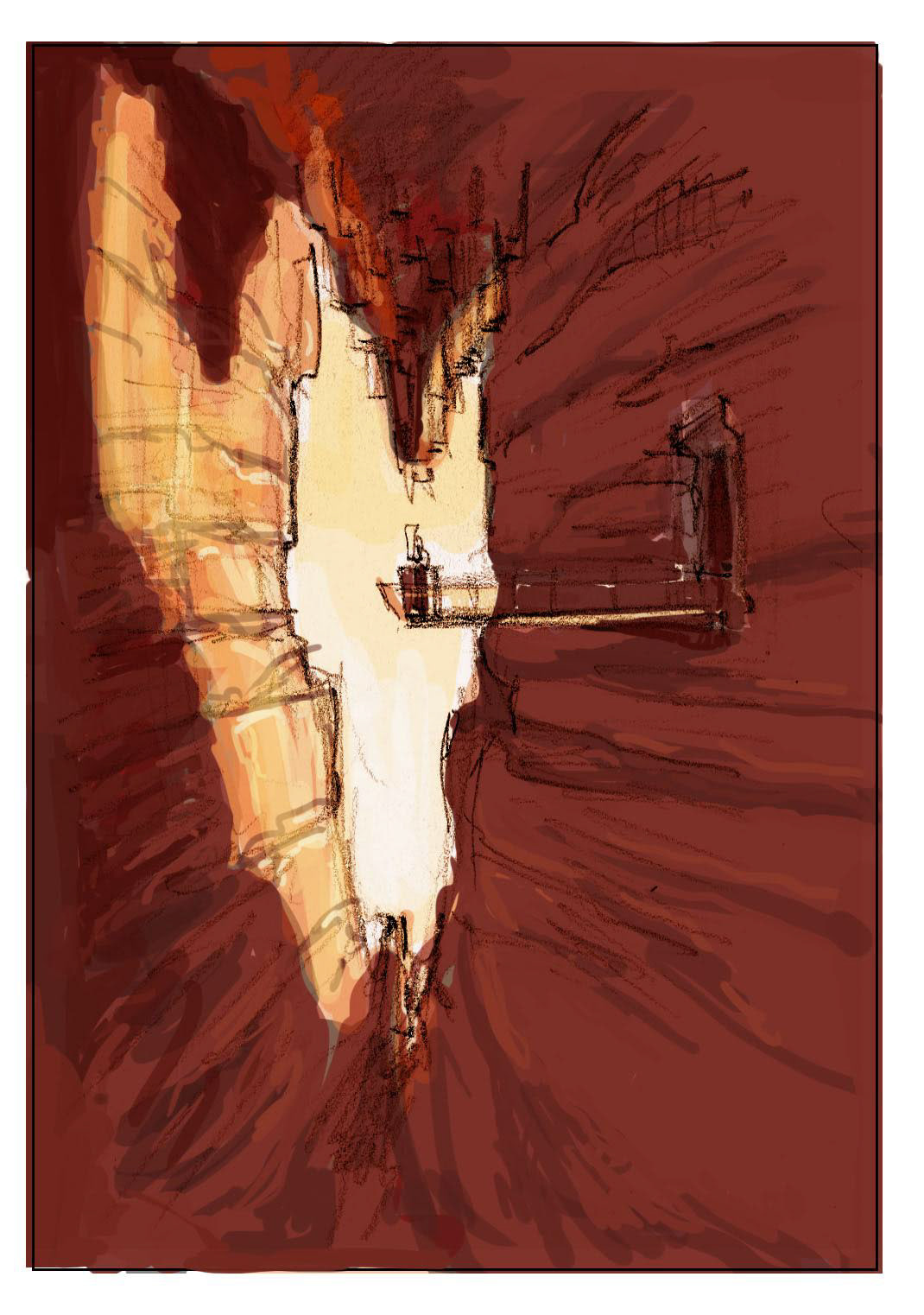
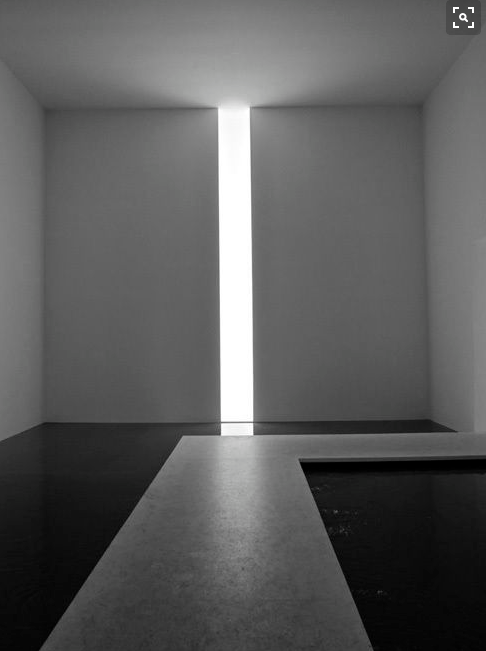
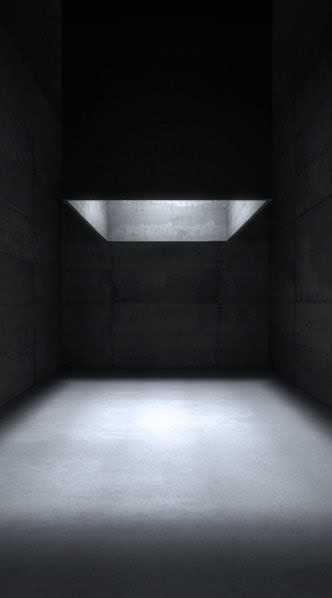
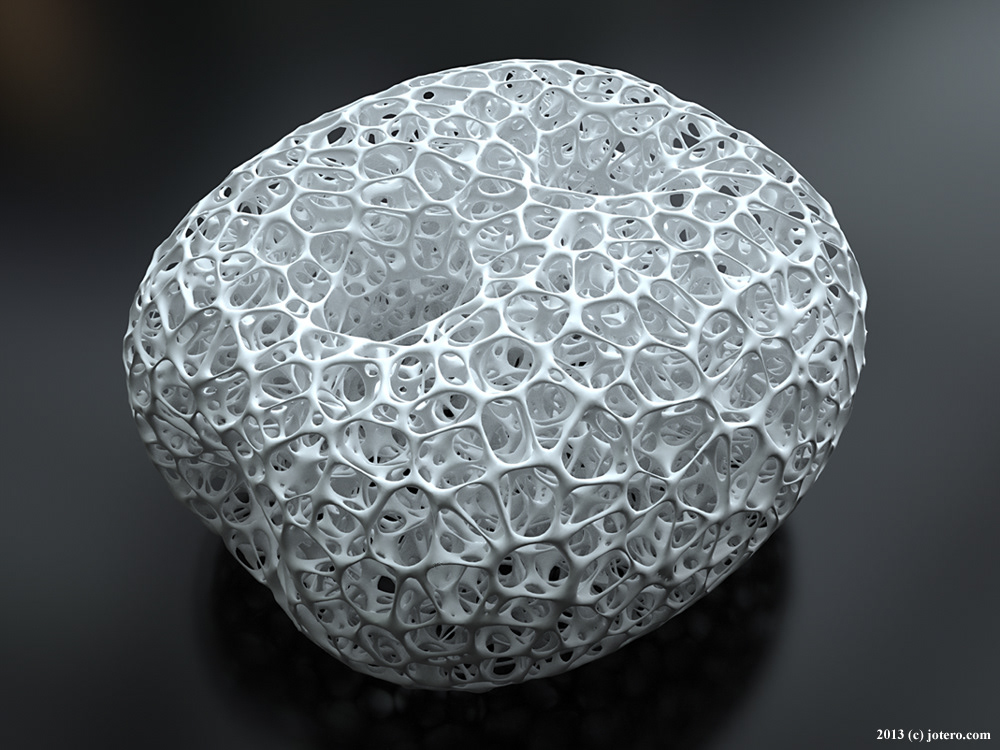
Concept Art by Kun Chang
With the help of a concept artist, we explored what this museum could be beyond conventional structures.





Moodboard







Experience Maps
Our preliminary map of the experience was intended to create an experience revolving around the lobby.
Soon after, we realized that this proposal felt a bit limiting for the visitors. We had limitless space and we could propel a visitor to any point in the museum. We proposed an experience with rooms that were better connected and the lobby (or any previously visited room) could be reached through portals launched by the visitor.
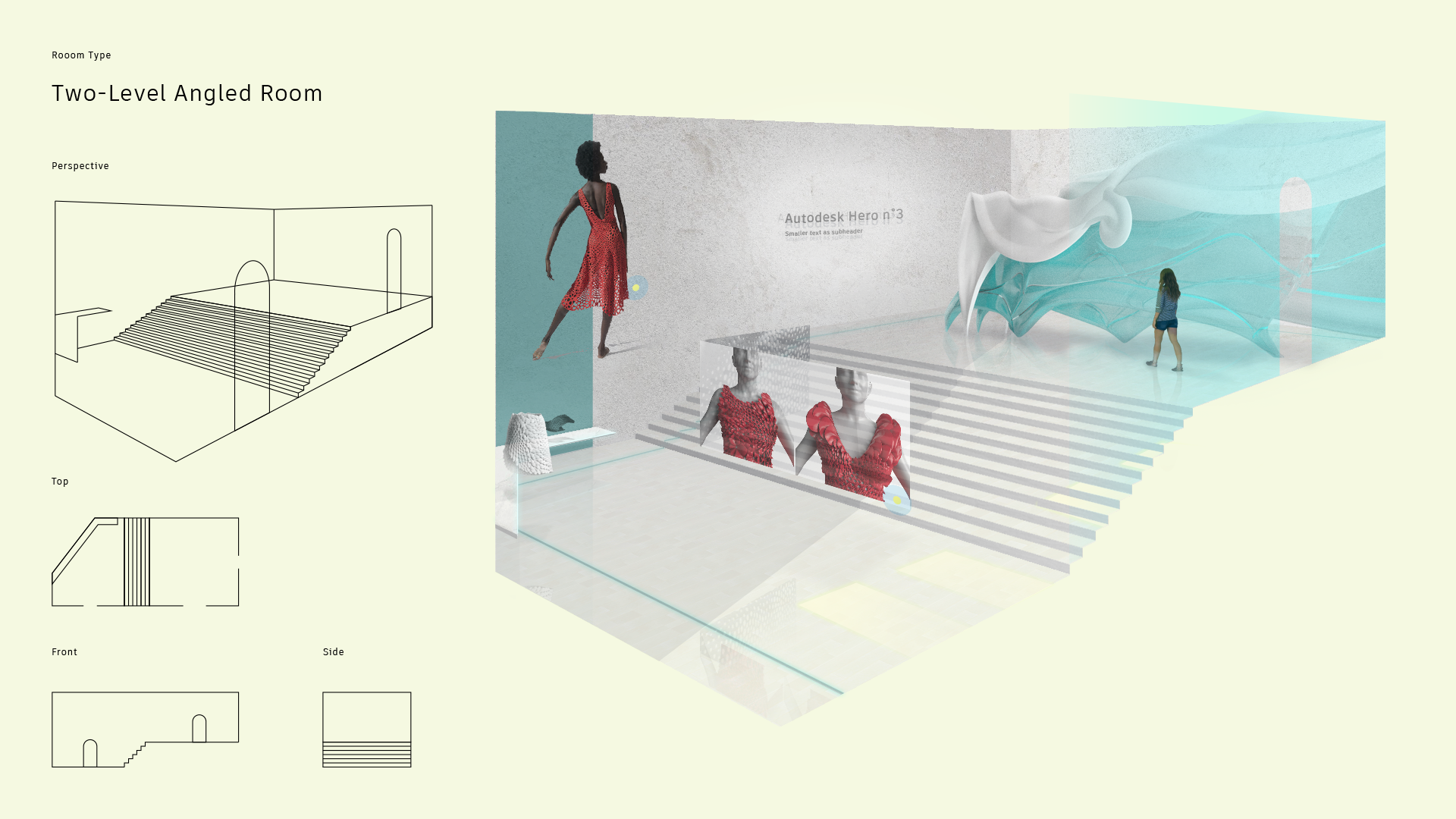
Modular Room Experiments
These rooms were meant to be built with basic shapes that could create endless architectural possibilities.


That proved to be way more challenging than expected. I believe the Unity Developer at the time had an expression of angst on his face that summed the feeling quite well. Jokes aside, we decided to build from this concept and turn to Level Design. Inspired by games such as Bioshock, we used the concept of smaller pieces that could be assembled with more ease.
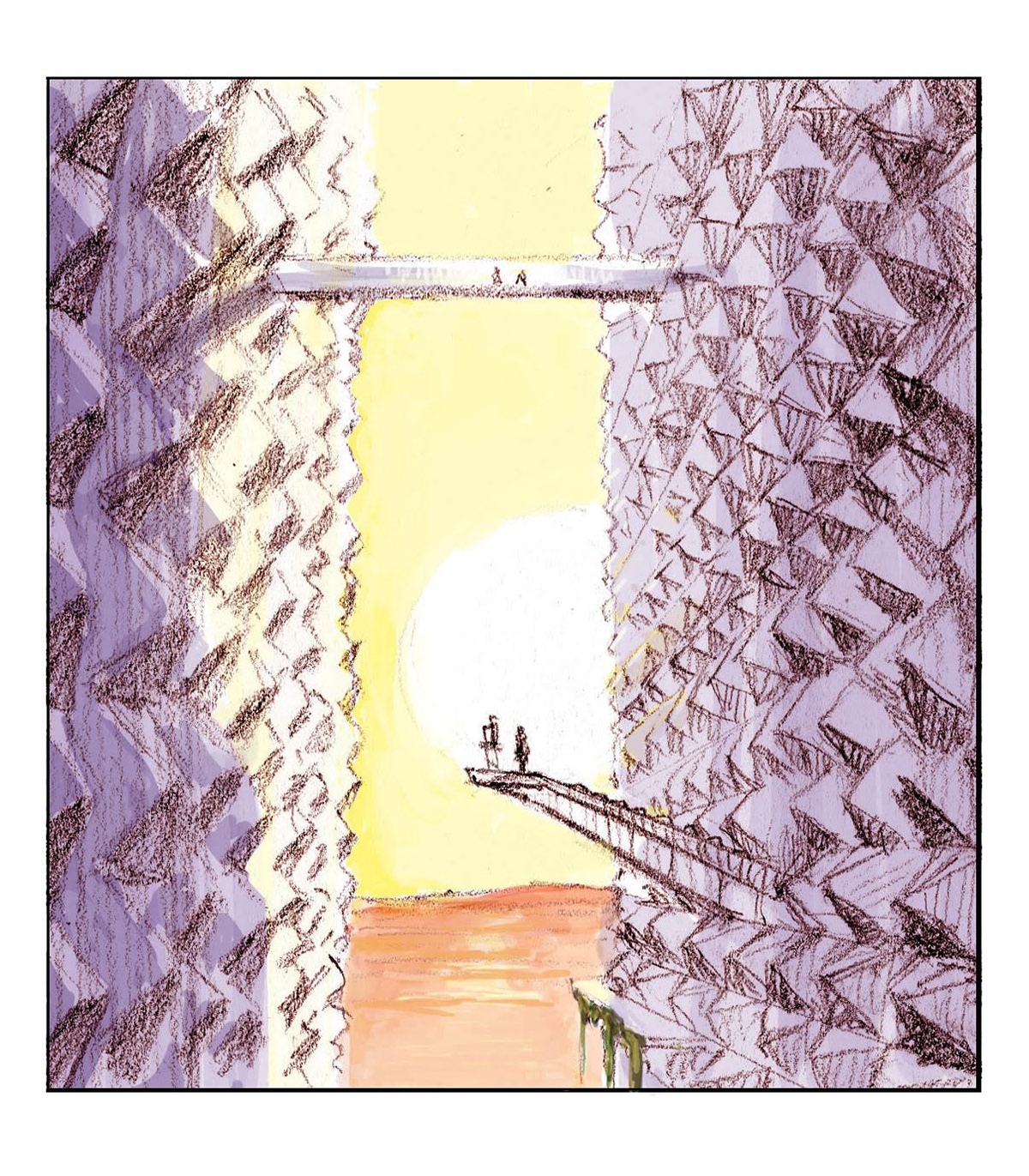
Exhibit Scenario: Airbus 320
Below is a a revised concept for the Airbus room. This room proved to be more challenging because of the vast possibilities we could use to develop it. The final scenario involved stairs to give the visitor the impression they were ascending above the clouds and to give a more striking effect as they noticed the aircraft.
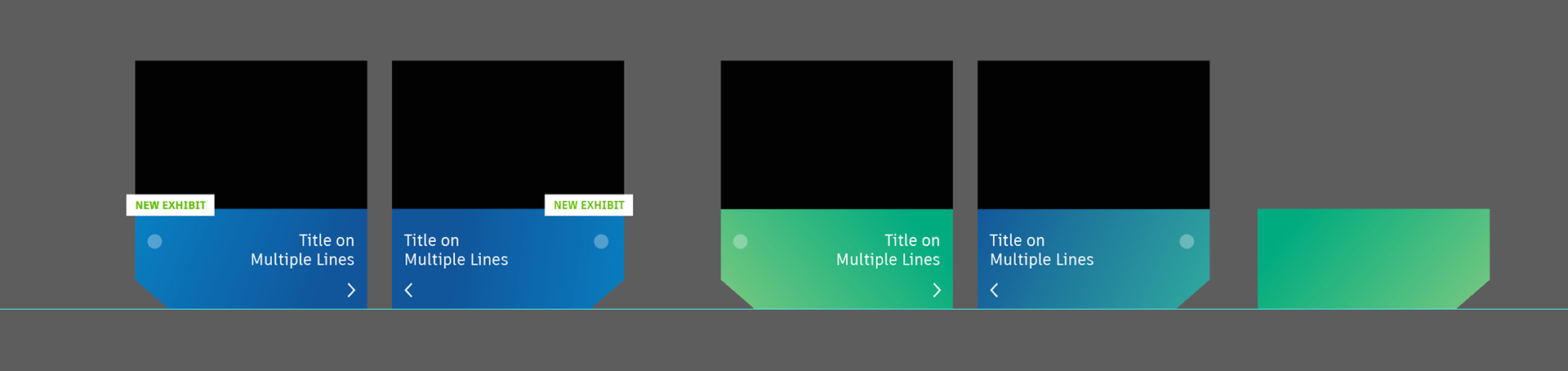
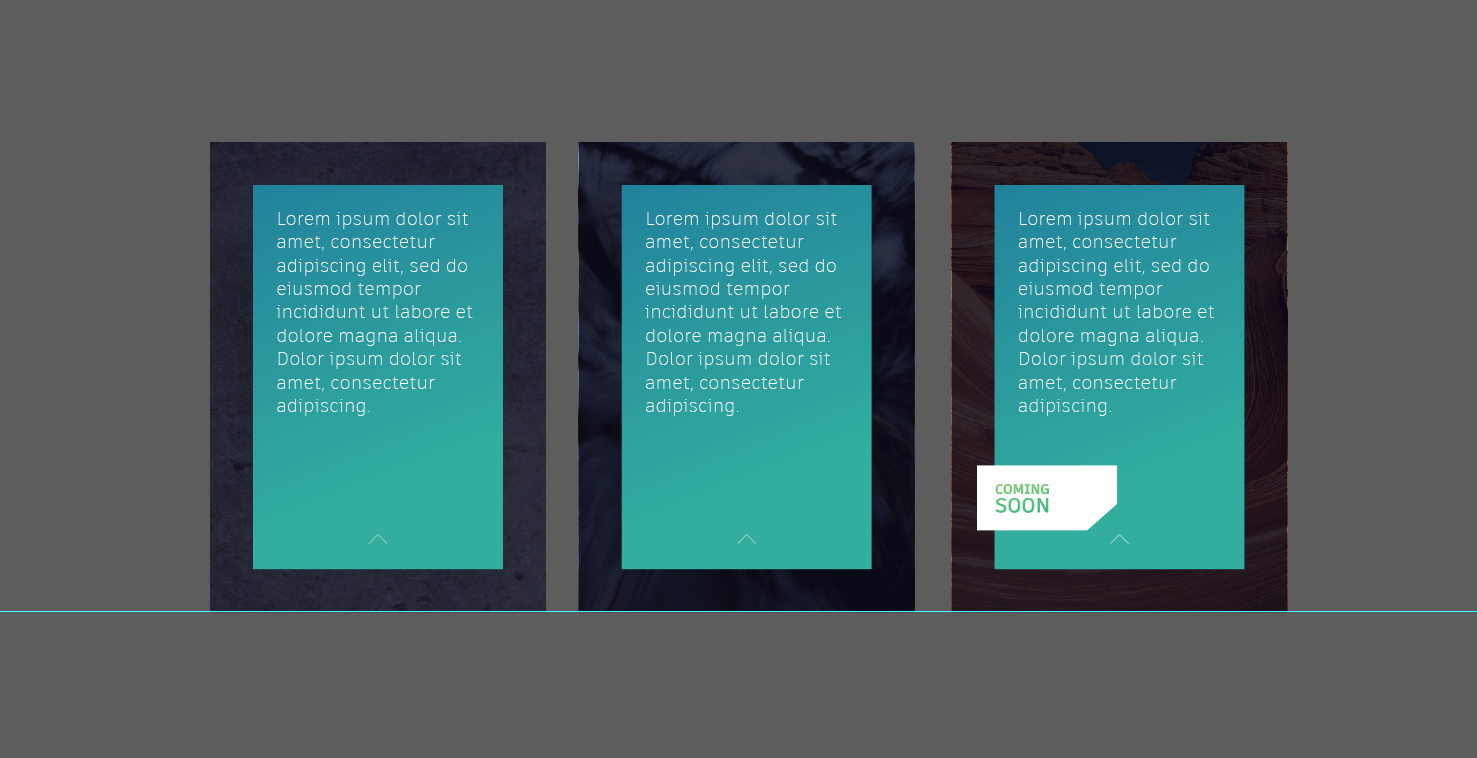
Developing UI
As one of my first experience with implementing UI in a 3D space, this became an intensive learning experience. UI rules did not apply as well in a 3D environment. View points, legibility, feedback... these were all elements that I needed to reconsider for this space. After some research, I discovered Mike Alger's research which proved helpful. His work involved UI in VR, but his principles helped a great deal for our experience.
Eventually, with the Unity developper, I created a set of elements that could be customized for each room, wayfinding and the visitor's menu.





Roles
This project spanned over the course of 8 months and it felt like trying to jog up a vertical wall at times. The team consisted of the creative directer, a senior Unity developer, three different 3D artists and myself in charge of art direction and user experience.
The process started off with the creative team developing moodboards that reflected the environment we has envisioned and in parallel, we drew out a preliminary map of the experience based on the client's primary goals for the virtual museum. This map evolved endlessly through the process as we were building much more than just a museum, but a new way to experience content that none of us had had before.
As the map evolved, I started to develop guides for the 3D artists which consisted mostly in sketches and image references of furniture and architectural features. Further testing pushed us to develop elements in a Level Design process (inherent to gaming). We broke down our basic needs for the rooms and ended with a set of 3D elements that we could mix and match. After the architecture was set, the final weeks were spent on refining UI elements and putting it all together.
CLIENT BY
Autodesk
Autodesk
DESIGN & CONCEPT ART BY
Dpt.
Dpt.
CONCEPT ART BY
Kun Chang
Kun Chang
3D ART BY
Artifact5
Artifact5