Since 1975, Heritage Montreal has worked to promote and to protect the architectural, historic, natural and cultural heritage of Greater Montreal, its neighbourhoods and communities. This private non-profit organization is at the heart of an extensive network of partners, working through education and representation to celebrate, develop and preserve Montreal’s identity and uniqueness.


Objectives
•Revive the organization’s image with a website that reflects their relevance.
•Develop a community platform (without logins) where locals can find or supplement important information pertaining to different historical properties. Each property has a profile including an open forum hosted by Disqus.
•As a non-profit organization, most of the options on the website needed to budget friendly and the CMS, easy to update.
A Fresh Coat of Paint
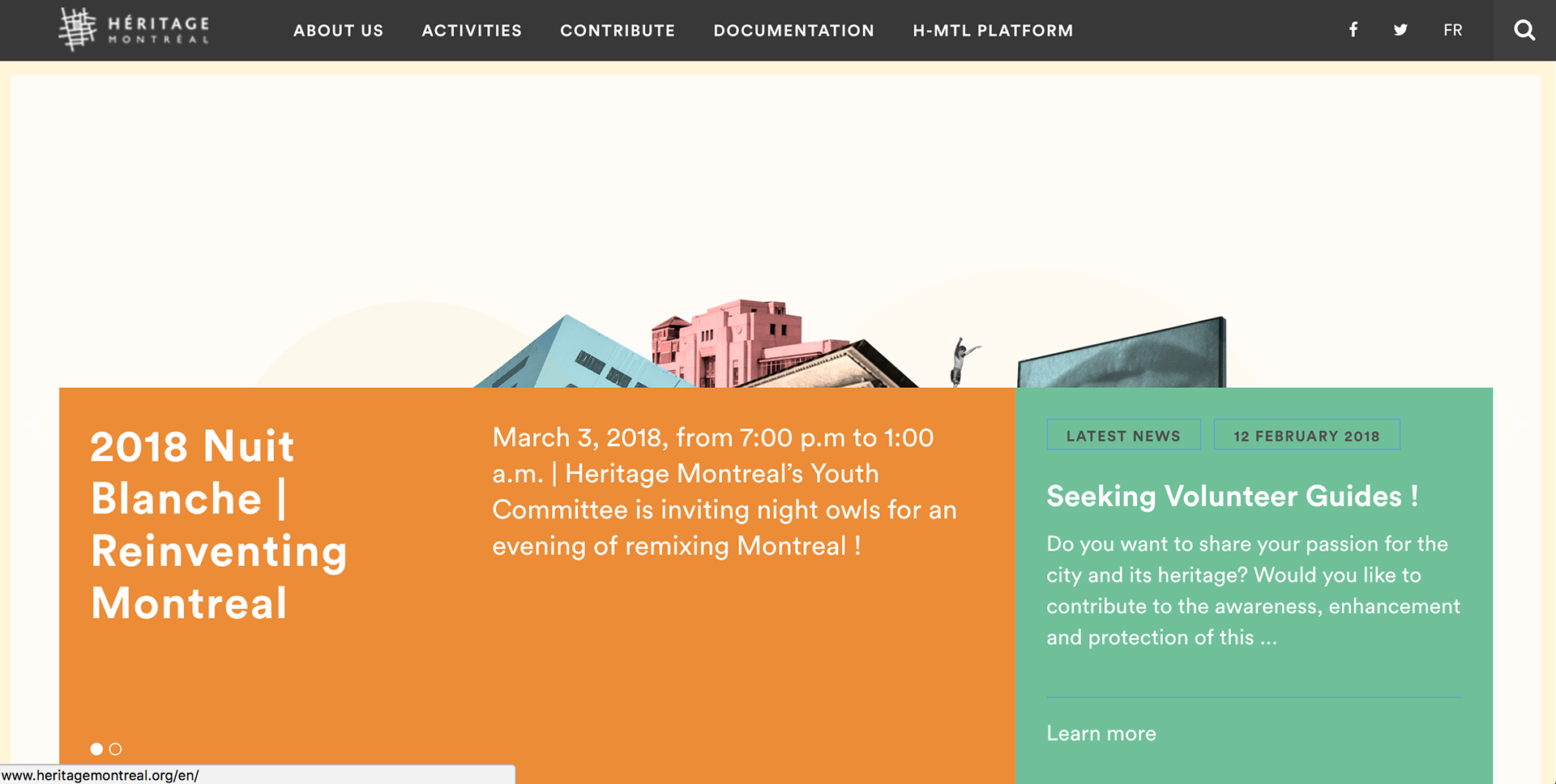
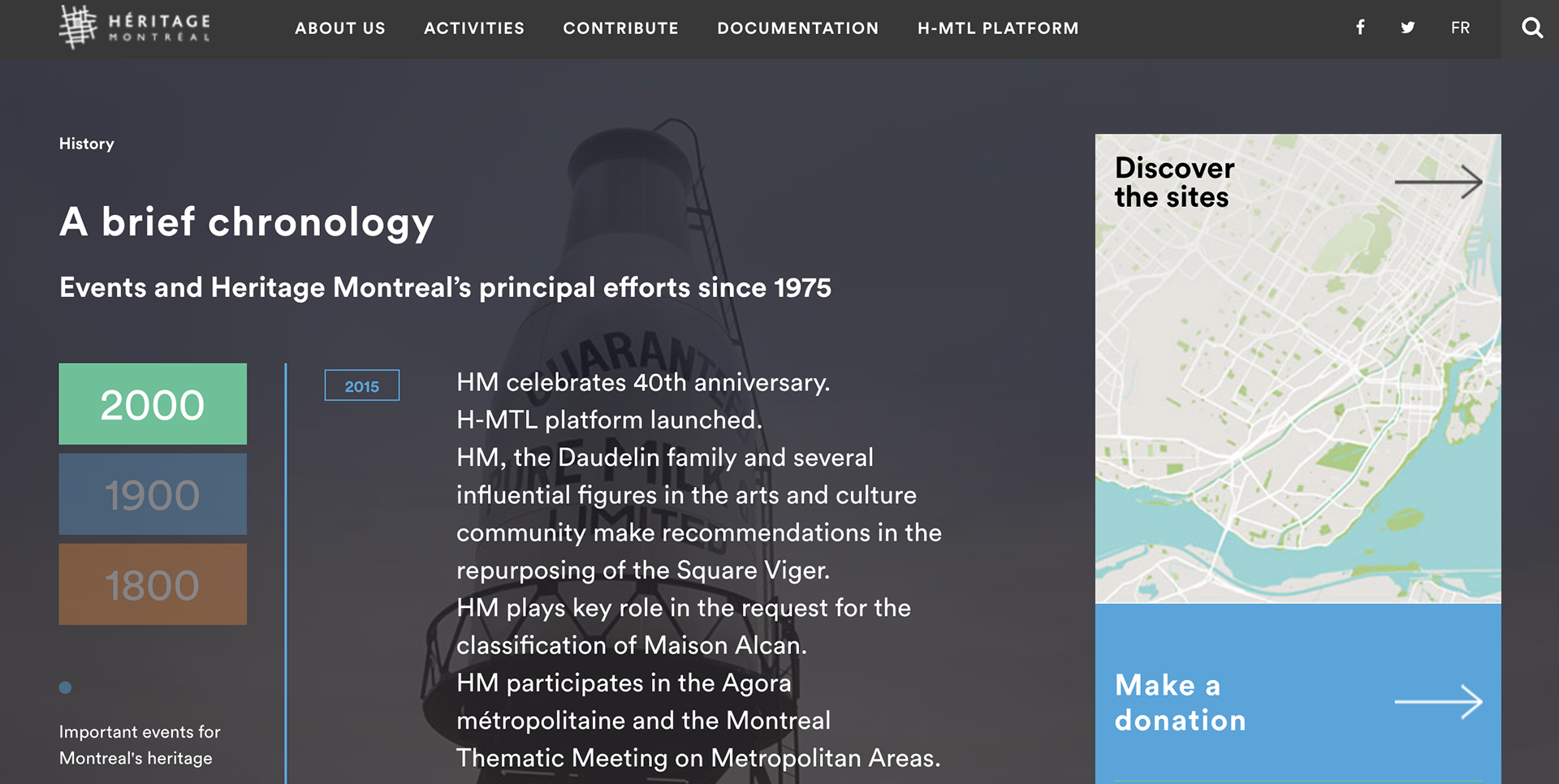
Our attention was split on two different needs for Héritage Montréal. One of these tasks was the revamping their main website that had basic information on their organization, their workshops, history, and much more.
The client presented us their new brand guidelines that were established with the help of Side Lee (a Montreal creative agency). With a set of fresh colours and a modern geometric font, we had the tools to build a sleek website that could express the organizations current presence and their history in Montreal.
H-MTL Platform
The second task, the larger chunk, was integrating a platform to build a community of heritage site lovers and activists. A place where they could discuss about historic landmarks, support current sites and submit new ones. The client had hired a strategic designer to build a preliminary map of the platform experience for the user. This was a great foundation to build on, which helped be focus on analyzing their needs through the map and help reorganize it based on their budget, needs and available technology. This optimistically summed up in some sort of Google Maps, Facebook hybrid that was involved in its community’s historic landmarks. Big hopes and realistic compromises ensued.
With the help fo the developer, I researched what options were available to us in the time frame that was allotted to us. We focussed our attention on a list of higher level objectives for the site:
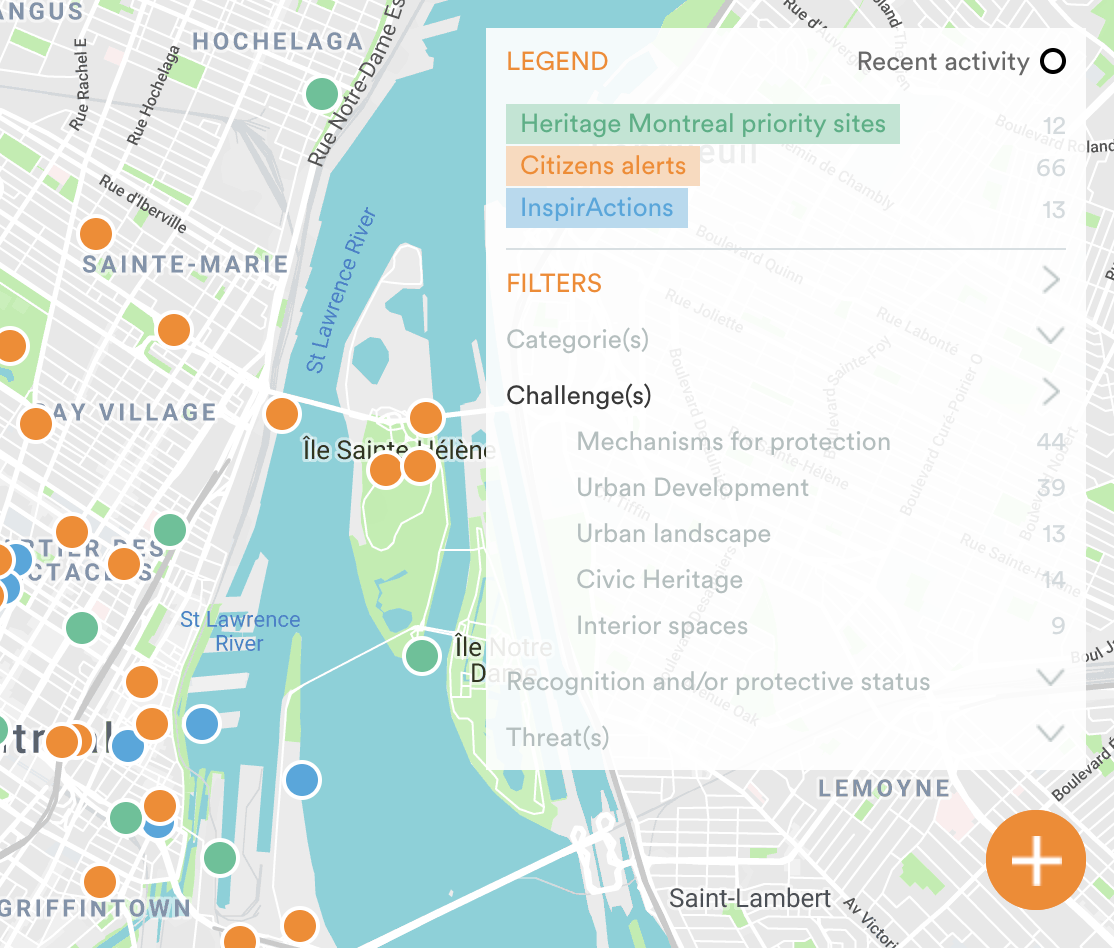
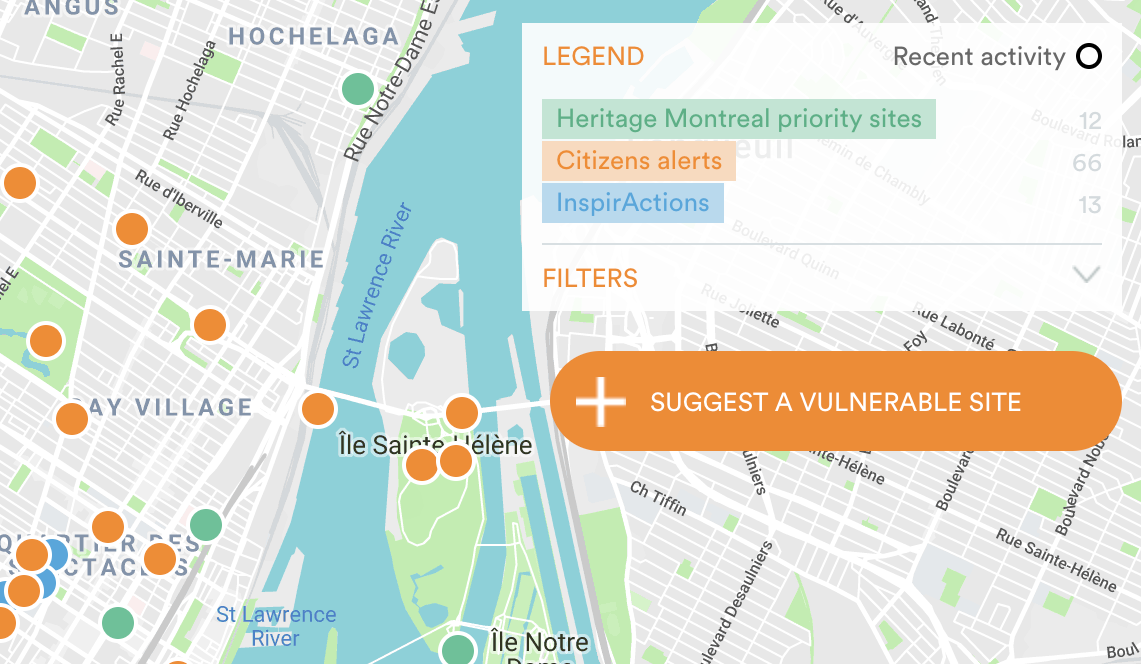
•An interactive map of all the heritage sites
•Filters for the interactive map
•A quick button to submit a site
•A profile for each heritage site (including site description and other info, images and video)
•The possibility to share, support and get updates
•Offer a place for citizens to discuss
•Filters for the interactive map
•A quick button to submit a site
•A profile for each heritage site (including site description and other info, images and video)
•The possibility to share, support and get updates
•Offer a place for citizens to discuss


Sense of Community
This last point was interesting because a platform where visitors could build a personalized profile was a large project that was out of scope for the client. After some research, I found a service called Disqus, where anyone can create their own profile and use it on multiple discussion boards. It was the perfect match for the client’s needs.
Once the design mockups were approved, the developer pushed forward with integrating the web platform. We had weekly meetings to touch base on development and tweaking minor issues that came up. The finished product offers a cohesive site that respects the organization’s brand guidelines and values, but more importantly a gateway for citizens to be active contributors to city’s architectural heritage.